
Sabtu, 25 Desember 2010
Rabu, 08 Desember 2010
Mendesign Website dengan Dreamweaver CS4 part II

Membuat Website dengan Dreamweaver CS4
Langkah Persiapan
Dalam dunia internet, sebuah situs dikenal karena memiliki identitas yang berbeda dari situs lainnya. Ibaratnya sebuah barang yang diproduksi oleh pabrik, maka situs tersebut memiliki merek, citra produk (brand image), warna serta desain yang menjadi ciri khasnya. Dengan demikian, kita dapat mengenal Google, Yahoo!, WordPress, Facebook, dan sebagainya sebagai sebuah identitas dari alamat situs yang mereka miliki.Langkah permulaan membuat situs adalah dengan menentukan hal-hal yang berhubungan dengan identitas situs dan di mana situs tersebut akan ditempatkan. Berikut ini adalah beberapa langkah yang bisa kita lakukan untuk menyiapkan sebuah situs baru :
- Buka Adobe Dreamweaver CS4. Jika Anda belum terbiasa, maka cara memulai Adobe Dreamweaver adalah dengan memilih tombol Start > All Programs > Adobe Master Collection CS4 > Adobe Dreamweaver CS4.
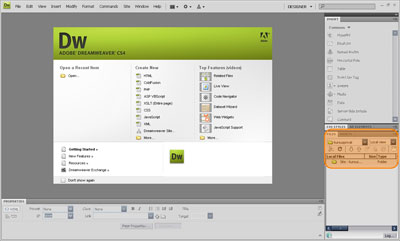
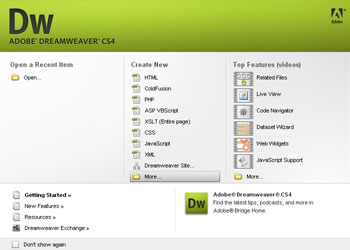
- Anda akan dihadapkan pada Menu Pembuka Adobe Dreamweaver CS4. Untuk memulai situs baru, klik pada menu Create New > Dreamweaver Site.
 Dreamweaver site
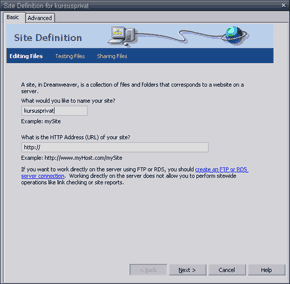
Dreamweaver site - Kotak dialog Site Definition akan segera terbuka. Pada form isian pertama kita bisa menuliskan nama website yang akan kita buat dan pada form kedua kita bisa mengisikan alamat online secara lengkap website yang akan kita buat. Tapi, berhubung kita belum menggunakan alamat server secara online, maka alamat ini sementara tidak perlu diisi. Klik pada tombol Next.
 Site Definition
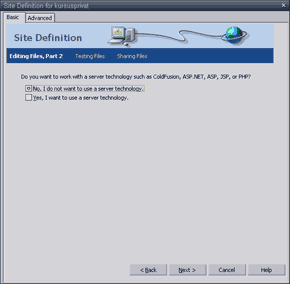
Site Definition - Selanjutnya adalah pilihan untuk menggunakan Server Technology (yakni ColdFusion, ASP.NET, ASP, JSP, dan PHP) atau tidak menggunakan Server Technology (web statis). Server Technology akan menyebabkan file-file ditulis dalam format sesuai dengan jenis server. Berhubung pada tahap awal ini belum menggunakan Server Technology, maka kita bisa lanjutkan ke tahap berikutnya. Pastikan pilihan masih pada No, I do not want to use a server technology. Kemudian, klik pada tombol Next.
 Server Technology
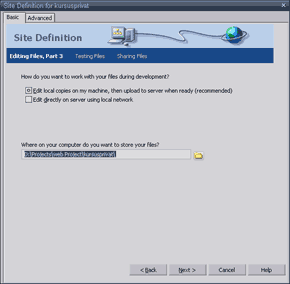
Server Technology - Tahap berikutnya adalah menentukan di mana lokasi file-file kerja kita akan disimpan. Pada Kotak dialog ini, gantilah form isian di bagian bawah dengan lokasi folder di mana file-file website akan disimpan.Pastikan pilihan tetap aktif pada Edit local copies in my machine… Cara lain untuk menentukan lokasi folder adalah dengan browse. Anda bisa klik pada ikon folder dan menentukan lokasi folder tersebut di harddisk.Selesai menentukan folder kerja, kita bisa melanjutkan ke proses berikutnya. Klik pada tombol Next. Penting untuk menyimpan semua file website pada folder yang didaftarkan pada proses ini. Semua file yang akan di-upload ke server online akan berhubungan dengan alamat relatif, sehingga harus diletakkan pada satu folder induk, yakni folder yang didaftarkan.
 Folder untuk menyimpan file website
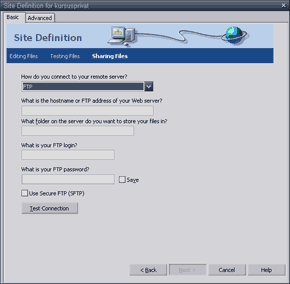
Folder untuk menyimpan file website - Tahap selanjutnya adalah menentukan bagaimana dan di mana file-file tersebut akan diletakkan pada Remote Server. Proses ini sangat penting mengingat setelah website terbentuk, maka file-file yang telah dibuat dapat dikirimkan ke Online Server. Cara yang terbaik untuk mengirimkan file-file tersebut adalah dengan menggunakan FTP (File Transfer Protocol).Jika Anda sudah pernah melakukan upload file melalui FTP, maka form-form isian ini tidaklah terlalu sulit untuk dijelaskan. Anda tinggal mengisi form-form isian mengenai alamat Web Server (hostname), Folder hosting, FTP Login, dan FTP Password. Tapi jika Anda belum pernah melakukannya dan belum memiliki alamat Remote Server, sementara bisa Anda kosongkan.
 Setting FTP untuk upload file
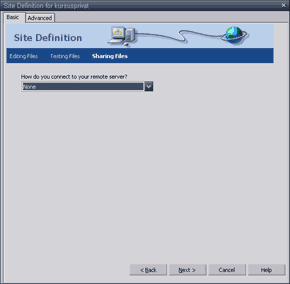
Setting FTP untuk upload file - Nah, berhubung tahapan ini membutuhkan Remote Server, maka untuk sementara kita bisa lewati. Jangan khawatir karena Adobe Dreamweaver mengijinkan proses ini dapat dilakukan kemudian. Pengaturan Remote Server dapat kita isi di lain waktu setelah semua file siap untuk di-upload.Untuk mengabaikannya, pilih None pada pilihan Remote Server. Lanjutkan dengan klik tombol Next.
 Pilih None pada Remote Server
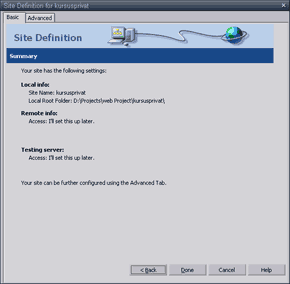
Pilih None pada Remote Server - Untuk sementara, tahap persiapan pembuatan situs baru telah selesai. Namun, apabila semua file telah lengkap dan Anda telah memiliki Hosting pada sebuah ISP (Internet Service Provider), proses ini dapat Anda lengkapi. Klik Done untuk mengakhiri.
 Ringkasan hasil setting
Ringkasan hasil setting
Perhatikan bahwa di sebelah kanan sekarang telah tersedia folder baru sesuai dengan yang telah didefinisikan pada tahap sebelumnya.
 Folder baru muncul sebagai hasil setting
Folder baru muncul sebagai hasil setting
Membuat Halaman Website Baru
Setelah proses persiapan selesai, kita bisa memulai tahapan awal membuat website. Perlu diketahui, bahwa halaman website dapat dibuat dengan menggunakan berbagai macam format. Sebagai contoh, banyak halaman web dibuat dengan format table HTML. Namun, format CSS lebih dianjurkan mengingat format CSS memiliki banyak kelebihan dan fleksibilitas yang lebih baik.Pada contoh latihan pertama ini kita akan menggunakan format HTML mengingat format HTML adalah dasar dari bahasa yang dipergunakan di web. Sekarang kita bisa mulai membuat halaman baru. Langkah-langkahnya adalah sebagai berikut :
- Klik More pada pilihan di bawah kolom Create New. (Alternatif lain adalah dengan klik pada menu File > New).
 Membuat file baru
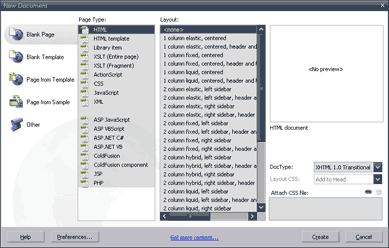
Membuat file baru - Kotak dialog selanjutnya memperlihatkan jenis dokumen yang akan dibuat, tipe file, dan template layout yang sudah siap pakai tergantung pada jenis dokumen yang akan dibuat. Kita dapat mencoba-coba memilih beberapa di antaranya. Jendela preview di bagian paling kanan akan memperlihatkan tampilan template yang sedang dipilih. Pada kolom Layout terdapat banyak bentuk kolom yang dapat dipilih. Pada dasarnya bentuk kolom pada website masa kini menggunakan metoda CSS, sehingga Dreamweaver menyiapkan layout kolom menggunakan CSS.
 Kotak Dialog untuk memilih layout
Kotak Dialog untuk memilih layout
Terdapat empat bentuk layout kolom sebagai berikut :
Fixed ; kolom yang tidak dapat diubah, tergantung pada setting pada browser di komputer pengguna. Lebar kolom menggunakan ukuran piksel.
Elastic ; kolom dapat beradaptasi pada setting text di komputer pengguna, tetapi tidak berubah ketika browser diperbesar atau diperkecil. Lebar kolom menggunakan ukuran ems (ukuran pada typography tradisional).
Liquid ; kolom dapat berubah jika browser diperbesar atau diperkecil, tetapi tidak berubah ketika pengguna mengubah setting text.
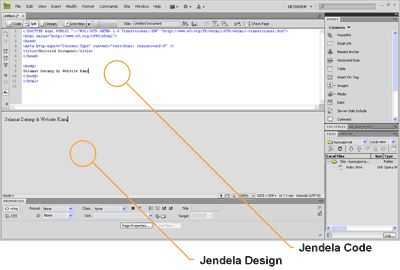
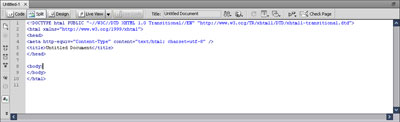
Hybrid ; kombinasi dari berbagai tipe kolom.Untuk latihan pertama, kita bisa klik HTML pada pilihan Page Type dan klik pada None pada pilihan Layout. Klik pada Tombol Create untuk menyelesaikan proses pembuatan Dokumen baru. - Sampai pada tahap ini pembuatan halaman baru dengan format HTML biasa telah selesai. Anda dapat mencoba menuliskan sebuah kalimat pada bagian workspace design. Cobalah mengetikkan kalimat berikut : Selamat Datang di Website Kami. Tulisan yang telah diketik akan muncul dalam dua jendela, yakni jendela Design dan jendela Code. Artinya, kita dapat melihat preview website di jendela Design, dan dapat melihat bagaimana kodenya dituliskan pada jendela Code.
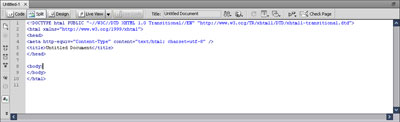
 Jendela Code dan Jendela Design
Jendela Code dan Jendela Design
Menyimpan Halaman Web
Pada aplikasi lain, seringkali tempat di mana sebuah file diletakkan tidaklah menjadi masalah. Namun tidak demikian dengan halaman-halaman website. File-file yang kita ciptakan akan berhubungan dengan file lain dalam struktur website yang sama. Oleh karena itu, sangatlah penting untuk meletakkan file-file yang kita buat pada satu folder yang sama.- Klik pada menu File > Save.
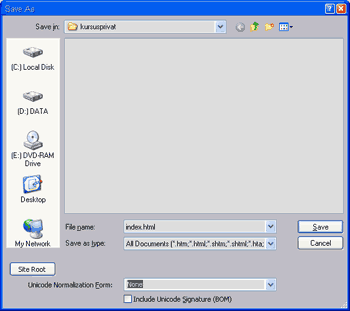
- Pada kotak dialog Save As, pastikan Anda meletakkan pada folder yang telah dibuat pada proses sebelumnya. Jika tidak, carilah folder yang telah dibuat sebelumnya!
- Ketikkan pada kotak File name : index.html
File : index.html adalah nama file standar dalam dunia internet yang menjadi acuan sebuah website. File ini adalah file yang pertama kali dibuka ketika browser diarahkan untuk membuka alamat website tertentu. Simpan file sebagai index.html
Simpan file sebagai index.html - Biarkan kotak Save as type : terisi All Document. Dan pada kotak Unicode Normalization Form : pilih None.
- Klik pada tombol Save.
Mendesign Website dengan Dreamweaver CS4 part I
Membuat website bukanlah pekerjaan yang mudah, bahkan boleh jadi merupakan pekerjaan yang rumit. Bagi kebanyakan orang, pekerjaan membuat website lebih dianggap sebagai sebuah pekerjaan yang hanya dilakukan oleh para programmer. Bahkan lebih dari itu, pekerjaan merancang website pun menjadi salah satu pekerjaan yang paling sulit untuk dimengerti. Banyak programmer yang merasa kesulitan ketika diminta untuk merancang website, mengingat kemampuan merancang sangat berbeda dengan kemampuan programming. Demikian sebaliknya, seorang desainer grafis banyak yang merasa kesulitan untuk membuat website, mengingat kemampuan programming mereka sangat terbatas.
Adobe Dreamweaver adalah salah satu perangkat lunak canggih yang dapat Anda gunakan untuk merancang dan membangun website. Dengan menggunakan Adobe Dreamweaver, pekerjaan membuat website yang rumit sekalipun akan menjadi pekerjaan yang mudah. Banyak fitur yang dimiliki oleh Adobe Dreamweaver untuk keperluan pembuatan website, sebagai berikut :
Dengan cara ini kita bisa membuat halaman website yang canggih dan dilengkapi dengan berbagai media masa kini, tanpa harus tahu sedikitpun pemrograman di dalamnya. Adobe Dreamweaver telah menyiapkan berbagai perangkat siap pakai dan akan menuliskan kode-kode yang diperlukan ketika kita menggunakan perangkat tersebut.

Jika kita merancang halaman dengan menggunakan CSS (Cascading Style Sheets), maka Browser Compatibility Check dan CSS Advisor akan membantu kita menemukan masalah dan sekaligus memperbaikinya. Hal ini berhubungan dengan penggunaan browser yang berlainan.
Adobe Dreamweaver dilengkapi dengan pemrograman untuk lingkungan bahasa Javascript, ColdFusion, PHP, ASP.NET. Dilengkapi dengan Panel Specialized Insert Menu dan Panel Code untuk menuliskan pemrograman sesuai dengan bahasa yang kita kuasai.

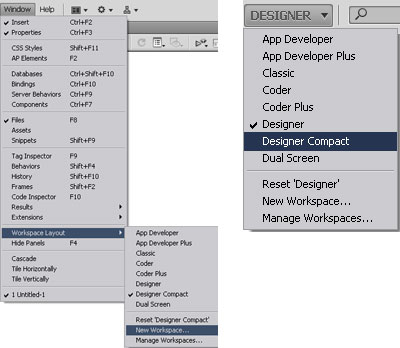
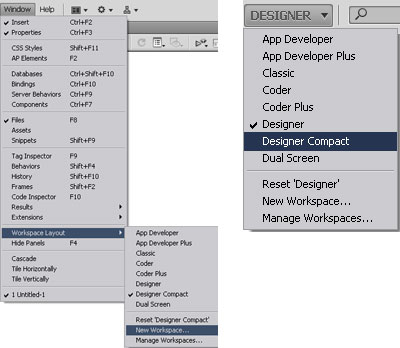
Hal baru lain dalam penangan interface adalah kita diberi kebebasan untuk mengubah konfigurasi interface dan kemudian hasilnya dapat disimpan dalam bentuk Workspace tersendiri.
Ruang kerja lebih besar dapat kita konfigurasikan hanya dengan memilih workspace Designer Compact.

Live View dibuat dengan menggunakan WebKit rendering engine – juga dipergunakan dalam browser Safari dan Adobe AIR. Dengan fasilitas ini kita dapat melihat preview halaman web secaara akurat. Selain itu, kita dapat melihat halaman web yang sedang dikerjakan secara interaktif beserta seluruh bagian yang berhubungan.



Dengan demikian, apabila kita ingin menuliskan style tulisan ke dalam kode HTML, maka tinggal klik pada tombol HTML. Demikian halnya, apabila kita ingin menuliskan style ke dalam CSS, maka klik tombol CSS.


Andaikan suatu saat file PSD tersebut telah mengalami perubahan – misalnya karena telah diedit, maka Dreamweaver secara otomatis akan memberitahu dengan memberi tanda panah merah pada gambar tersebut.

Membuat Website itu Mudah !
Adakah jalan yang dapat mempermudah pekerjaan membuat website ? Pepatah bilang: Banyak jalan menuju Roma. Kita bisa menggunakan berbagai macam cara untuk membuat website. Salah satu jalan yang mudah untuk merancang dan membuat website adalah dengan menggunakan perangkat lunak paling populer untuk membangun website: Adobe Dreamweaver.Adobe Dreamweaver adalah salah satu perangkat lunak canggih yang dapat Anda gunakan untuk merancang dan membangun website. Dengan menggunakan Adobe Dreamweaver, pekerjaan membuat website yang rumit sekalipun akan menjadi pekerjaan yang mudah. Banyak fitur yang dimiliki oleh Adobe Dreamweaver untuk keperluan pembuatan website, sebagai berikut :
Peralatan Lengkap untuk Merancang Halaman Web
Adobe Dreamweaver memberi kemudahan untuk merancang dan menata halaman demi halaman website, dengan menyediakan berbagai Tools yang siap pakai. Sangat mudah untuk menyisipkan elemen-elemen apapun yang kita perlukan, seperti Text, Gambar, atau Media lain sekalipun (suara, film, animasi flash, dll.)Dengan cara ini kita bisa membuat halaman website yang canggih dan dilengkapi dengan berbagai media masa kini, tanpa harus tahu sedikitpun pemrograman di dalamnya. Adobe Dreamweaver telah menyiapkan berbagai perangkat siap pakai dan akan menuliskan kode-kode yang diperlukan ketika kita menggunakan perangkat tersebut.

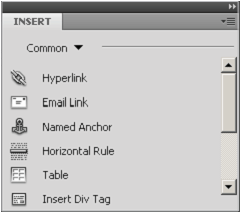
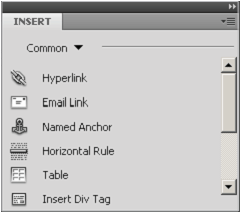
Panel Insert memudahkan kita untuk menyisipkan berbagai jenis text, gambar, atau media lain.
Pengelolaan Situs
Adobe Dreamweaver dilengkapi dengan fitur untuk memudahkan pengelolaan situs, bahkan di dalamnya telah disiapkan File Transfer Protocol (FTP) yang dapat menghubungkan file-file yang tengah kita kerjakan dengan server. Dengan kemampuan tersebut, maka kita bisa yakin website yang sedang kita bangun akan berjalan dengan baik.Jika kita merancang halaman dengan menggunakan CSS (Cascading Style Sheets), maka Browser Compatibility Check dan CSS Advisor akan membantu kita menemukan masalah dan sekaligus memperbaikinya. Hal ini berhubungan dengan penggunaan browser yang berlainan.
Lingkungan Pemrograman
Adobe Dreamweaver memberikan kemudahan untuk dijadikan sebagai lingkungan pemrograman web. Kita dapat mengedit kode-kode HTML secara langsung dan kemudian berpindah-pindah dari tampilan programming ke tampilan desain. Dengan fasilitas color-coding, indentasi, dan alat bantu visual lainnya, Adobe Dreamweaver menjadi sebuah lingkungan yang nyaman untuk pemrograman web, baik bagi pemula maupun tingkatan yang lebih lanjut.Adobe Dreamweaver dilengkapi dengan pemrograman untuk lingkungan bahasa Javascript, ColdFusion, PHP, ASP.NET. Dilengkapi dengan Panel Specialized Insert Menu dan Panel Code untuk menuliskan pemrograman sesuai dengan bahasa yang kita kuasai.

Panel Code view sekaligus berfungsi sebagai Text Editor dengan fasilitas Color-code, dapat menuliskan berbagai bahasa scripting.
Apa Yang Baru dalam Dreamweaver CS4 ?
Adobe melakukan banyak perubahan pada Dreamweaver CS4. Perubahan yang dilakukan menyangkut inovasi pada desain dan pengembangan pada fitur pemrograman. Pada versi ini kita akan menemukan Dreamweaver yang lebih menyatu dengan produk lainnya dari Adobe, khususnya Photoshop. Sebagai bagian dari Adobe Creative Suite, maka image yang digunakan dalam Dreamweaver akan terhubung dengan Photoshop. Dengan cara ini kita akan bisa mengedit secara langsung image dengan Photoshop dan menyimpan perubahannya.User Interface
Salah satu hal yang patut dicatat pada Adobe Dreamweaver CS4 adalah tersedianya banyak pilihan interface yang tersimpan dalam bentuk menu Workspace. Kita dapat memilih konfigurasi yang paling sesuai untuk dapat menangani pekerjaan yang tengah kita hadapi.Hal baru lain dalam penangan interface adalah kita diberi kebebasan untuk mengubah konfigurasi interface dan kemudian hasilnya dapat disimpan dalam bentuk Workspace tersendiri.
Ruang kerja lebih besar dapat kita konfigurasikan hanya dengan memilih workspace Designer Compact.

Kita dapat memilih layout Interface yang disediakan sesuai dengan fokus pekerjaan.
Live View
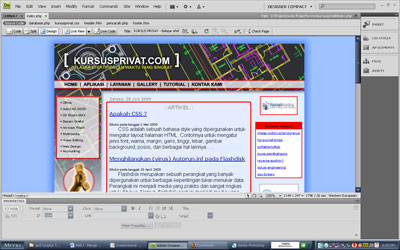
Dreamweaver yang terdahulu menggunakan model statis untuk memperlihatkan tampilan web yang sedang dibuat. Pada Dreamweaver CS4 kemampuan tersebut ditambah dengan fitur baru yakni Live View. Dengan fitur ini kita dapat melihat hasil akhir yang akurat, lengkap dengan menu dan tombol yang interaktif.Live View dibuat dengan menggunakan WebKit rendering engine – juga dipergunakan dalam browser Safari dan Adobe AIR. Dengan fasilitas ini kita dapat melihat preview halaman web secaara akurat. Selain itu, kita dapat melihat halaman web yang sedang dikerjakan secara interaktif beserta seluruh bagian yang berhubungan.

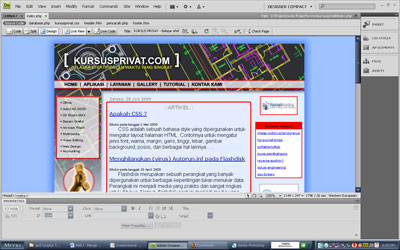
Web yang sedang dirancang ditampilkan dengan Live View.
File-file yang Berhubungan
Mengingat website masa kini menggunakan berbagai macam file seperti CSS, Javascript, dan lain-lain, maka pengelolaannya menjadi semakin rumit. Salah satu fitur baru yang ada di Dreamweaver CS4 adalah ditampilkannya file-file yang dipergunakan oleh satu halaman website. File-file tersebut ditampilkan dalam satu deret pada bagian paling atas dokumen yang tengah dibuka.File-file yang berhubungan ditampilkan dalam satu deret.
Code Navigator
CSS (Cascading Style Sheets) dewasa ini telah menjadi standar dalam pengaturan tampilan style pada text dan bagian-bagian lain yang berhubungan dengan tampilan yang dibuat seragam. Dengan adanya Code Navigator, maka secara cepat kita dapat melihat properti yang dipergunakan dalam bentuk CSS.
Code Navigator mempermudah proses menampilkan dan memperbaiki properti pada CSS.
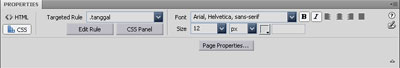
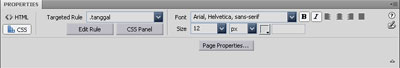
Panel Properties Yang Membedakan HTML dan CSS
Perbaikan yang cukup signifikan lainnya adalah pada panel Properties. Adobe Dreamweaver membedakan kode properti untuk HTML dan CSS. Berbeda dengan versi-versi sebelumnya yang kadang-kadang pengaturan properti dituliskan sebagai kode HTML biasa atau sebagai kode CSS dengan nama yang dituliskan secara otomatis, seperti Style1, Style2, dan seterusnya.Dengan demikian, apabila kita ingin menuliskan style tulisan ke dalam kode HTML, maka tinggal klik pada tombol HTML. Demikian halnya, apabila kita ingin menuliskan style ke dalam CSS, maka klik tombol CSS.

Panel Properties pada Dreamweaver CS4 memisahkan kode HTML dan CSS.
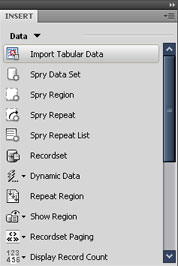
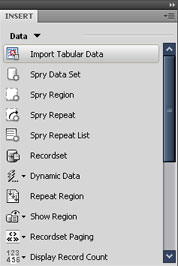
HTML Data Set
Fitur baru pada Dreamweaver CS4 ini memungkinkan kita untuk mengubah file HTML biasa menjadi sebuah sistem database kecil. Contohnya, kita bisa membuat halaman web dengan kode HTML biasa yang terdiri atas baris dan kolom, kemudian table dengan baris dan kolom tersebut dapat di-import ke dalam Dreamweaver dalam format lain (menggunakan Javascript atau Spry). Proses selanjutnya tinggal mengisi data dalam berbagai macam cara.
Panel HTML Data Set untuk membuat dan mengolah data.
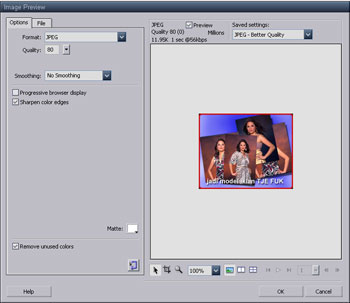
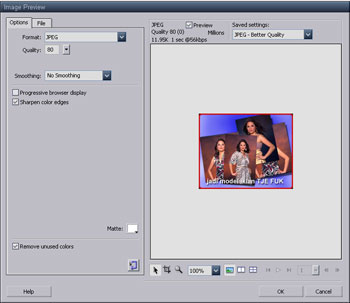
Smart Object
Fitur baru ini memungkinkan Dreamweaver untuk membaca dokumen Photoshop (file PSD) dan memberi dukungan langsung terhadap format file tersebut. Sebagai contoh, kita dapat memasukkan (insert > image) dokumen Photoshop dan kemudian melakukan optimisasi terhadap format file yang dipergunakan (misalnya menjadi .gif, .jpeg, atau .png).Andaikan suatu saat file PSD tersebut telah mengalami perubahan – misalnya karena telah diedit, maka Dreamweaver secara otomatis akan memberitahu dengan memberi tanda panah merah pada gambar tersebut.

Smart Object memudahkan proses optimisasi dan updating file image.
Selasa, 07 Desember 2010
Akhir Penantian-Kerispatih
harus kuakui
ketika ku putuskan memiliki
cintamu
saat itulah kuingin kau hanya untukku
(*)
harus kukatakan
tlah kupasrahkan hidupku
bersamamu
selamanya
[chorus]
begitu banyak jalan aku tempuh
untuk mencari cinta
tapi apa daya kecewa kudapatkan
begitu percuma tuk kujalani
tanpa sebuah jawaban
dan inilah saatnya kau akhir penantianku
back to *
kan ku jaga walaupun harus
berlumur darah
back to [chorus]
ketika ku putuskan memiliki
cintamu
saat itulah kuingin kau hanya untukku
(*)
harus kukatakan
tlah kupasrahkan hidupku
bersamamu
selamanya
[chorus]
begitu banyak jalan aku tempuh
untuk mencari cinta
tapi apa daya kecewa kudapatkan
begitu percuma tuk kujalani
tanpa sebuah jawaban
dan inilah saatnya kau akhir penantianku
back to *
kan ku jaga walaupun harus
berlumur darah
back to [chorus]
Kamis, 02 Desember 2010
Keunggulan Kampus gw
1. Fokus pada Information and Communication Technology (ICT)
Mengapa ICT ?
- ICT adalah salah satu teknologi yang membawa perubahan besar dalam kehidupan manusia dan telah masuk ke dalam setiap sendi kehidupan. ICT adalah teknologi masa kini dan masa depan.
- Indonesia memiliki kesempatan luas untuk mengembangkan ICT karena modal utama pengembangan ICT adalah kreativitas.
- Tenaga ahli di bidang ICT di Indonesia masih kurang sehingga masih sangat dibutuhkan oleh perusahaan-perusahaan yang bergerak di bidang ICT.
Dengan fokus pada ICT, UMN menyusun kurikulum untuk semua program studinya berlandaskan pada ICT. Setiap mahasiswa UMN diberikan wawasan dan orientasi pada perkembangan ICT sehingga mereka sanggup menghadapi perubahan dan bahkan mampu menciptakan perubahan.
2. Komitmen Pendiri
Kompas Gramedia sebagai pendiri melalui Yayasan Multimedia Nusantara telah memberikan komitmennya untuk mengembangkan UMN menjadi universitas unggulan. Bentuk riil komitmen itu antara lain :
a. Menyiapkan fasilitas mulai dari gedung kampus, perlengkapan laboratorium, perpustakaan dan sarana lainnya.
b. Memberikan kesempatan kepada mahasiswa UMN untuk :
- Menjalani job training pada hari libur panjang selama kurang lebih 2 bulan di unit-unit bisnis yang dimiliki Kompas Gramedia seperti Kompas, Gramedia Pustaka Utama (penerbit buku), Percetakan Gramedia, Kompas.com (online media) dll.
- Kerja magang (interneship) di unit-unit usaha Kompas Gramedia
Melalui kedua program di atas, terbuka kesempatan bagi mahasiswa untuk melanjutkan karier di Kompas Gramedia.
c. Memberikan kesempatan kepada para eksekutif dan profesional terbaik di Kompas Gramedia menjadi tenaga pengajar/dosen di UMN.
3. Technopreneurship
UMN tidak hanya mendidik mahasiswanya untuk siap menjadi profesional atau tenaga riset (akademisi), namun juga mendidik untuk siap menjadi enterpreneur di bidang teknologi atau disebut technopreneur.
Di dalam masa perkuliahan, UMN membuka program business incubator yang bertujuan menyiapkan mahasiswa menjadi technopreneur tangguh setelah lulus kuliah. Di dalam program ini mahasiswa harus menyiapkan sebuah business plan dan dituntut untuk merealisaikannya. Dengan bimbingan para dosen, para mahasiswa menyiapkan marketing plan dan modal sehingga bisnis ini bisa langsung dijalankan begitu mahasiswa menyelesaikan perkuliahannya.
4. Lokasi dan Fasilitas
Kampus UMN terletak di lokasi yang sangat strategis di sebuah wilayah perumahan elit di Gading Serpong Tangerang. Kawasan ini adalah sebuah kawasan yang sedang bertumbuh dengan pesat menjadi kawasan mandiri dengan berbagai fasilitas lengkap mulai dari kebutuhan sehari-hari (pasar dan mall), olah raga (sport center) sampai fasilitas hiburan (bioskop dll.)

Selain dukungan lingkungan yang kondisif bagi bagi mahasiswa menuntut ilmu, UMN juga melengkapi fasilitas lengkap dan mutakhir di dalam kampus. Mulai dari gedung perkuliahan, laboratorium grafis, studio TV, dan perpustakaan, sampai ke fasilitas pendukung seperti lapangan olah raga. UMN juga menyediakan dormitory bagi mahasiswa yang datang dari luar Tangerang.
Langganan:
Postingan (Atom)
